

HTML、CSSがおすすめって聞いたけどその理由は?
学習方法も知りたいです!
この記事は、上記のようなお悩みを解決できる内容となっています。
- プログラミング初心者に必要なもの
- HTMLとCSSがおすすめな理由
- 無料動画とおすすめ本【教材】

本記事を書いている僕はエンジニア歴15年以上で、プログラミングや情報工学に関する専門知識を持っています。
プログラミングをはじめたい方にとって、最初の言語選びって重要ですよね。
今回は、プログラミング初心者にHTML・CSSがおすすめな理由と、学習方法について解説していきます。
目次
プログラミング初心者に必要なツール

プログラミングを学習にあたって必要なものは、シンプルにこの2つです。
- パソコン
- テキストエディタ
①:パソコン
プログラミングに必要なツールの一つ目は、パソコンです。
言うまでもないかもしれませんが、これが無ければはじまりません。
「スマホでプログラミングはできないの?」と考える方もいると思います。
基礎学習という意味では、スマホでも学ぶことはできますが、仕事や実務といった、実践的な意味合いで言うとパソコンは必須です。

パソコンのスペックは、「core i5」「メモリ8GB」「ストレージ256GB」が推奨されることが多いですが(参考:テックキャンプブログ)、初心者のうちはぶっちゃけなんでもOKです。
プログラミング自体はパソコンに大きな負荷がかかる作業ではないため、低スペックでも問題なしです。
ちなみに僕は「MacBook Air」を愛用しています。🔽
②:テキストエディタ
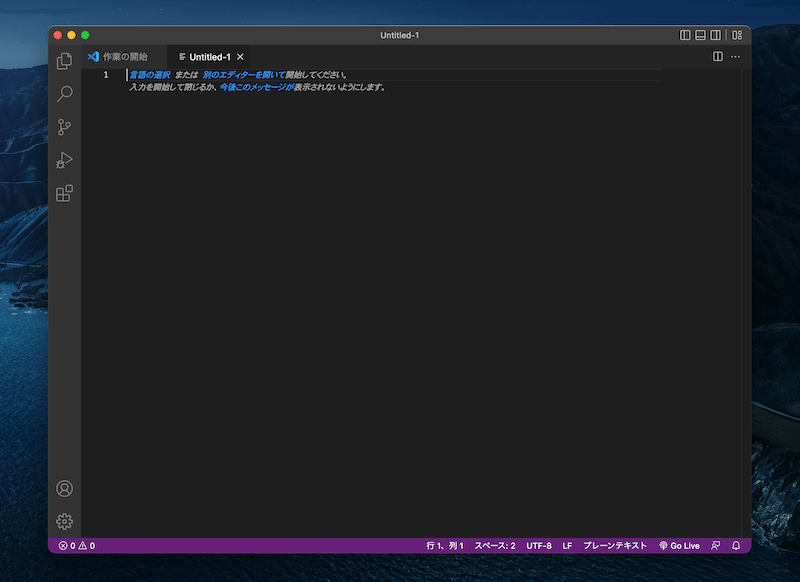
テキストエディタとは、テキストデータを編集するためのソフトウェアです。
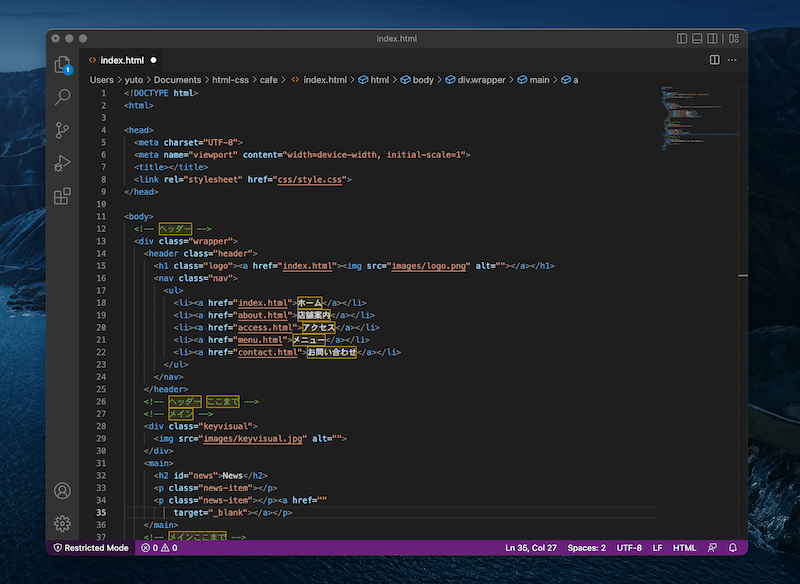
具体的には、こんな感じのやつです。
🔽


プログラミングっぽくなってきましたね。
プログラミングのイメージってこんな感じじゃないでしょうか。
テキストエディタにコードを入力していく作業が「コーディング」、設計からコーディング、デバッグ(コードの修正)のすべての流れを含めて「プログラミング」と言います。
テキストエディタは基本的にどれを使用しても構いませんが、初心者でも扱いやすい人気のエディタは上記の3つです。
どれも無料でダウンロードでき、Windows、Macともに対応しています。

プログラミング初心者におすすめの言語

プログラミングは言語がたくさんあるので、最初はなにから始めたらいいかわからないですよね。
結論から言うと、「HTML」と「CSS」からはじめるのがおすすめです。

HTML、CSSから学ぶべき理由

HTML、CSSは「Web系」の言語で、これらから学ぶべき理由は、大きく分けて以下の3つです。
- 初心者でも理解しやすいため、挫折しにくい
- プログラムの効果が実感しやすい
- 需要が多い分野なので、仕事につながりやすい
それぞれ簡単に解説しますね。
初心者でも理解しやすいため、挫折しにくい
HTML、CSSは他の言語に比べ、覚える項目も少なめなので、身につきやすいです。
最初にはじめるにはうってつけの言語といえます。
プログラムの効果が実感しやすい
HTML、CSSはコードを少し書くと表示もすぐ変化するので、プログラミングの動作を実感しやすいです。
作業の感覚をつかむのにも適した言語です。
需要が多い分野なので、仕事につながりやすい
HTML、CSSのようなWeb系の言語は、ホームページ作りやWebデザインなど、現実的なサイト作りに必要な知識を学ぶことができます。
そのため、実際の仕事や案件につながりやすい言語です。
無料動画教材とおすすめ本

プログラミング初心者の学習方法は、動画と本を併用して進めていくのがおすすめです。
まずは、自分なりに学習することでプログラミングはどのようなものか、ざっくりと全体像をつかむことができます。
ここでは、初心者でも学びやすい、無料動画とおすすめ本を紹介します。
HTML・CSS学習おすすめ無料動画
TechAcademyというプログラミングスクールがYouTubeで無料動画を配信しています。
🔽
動画数が多く、ちょっと大変かもしれませんが、HTMLとCSSの全体像をつかむことができます。
1本1本の動画自体はそれぞれ約5分前後と短めなので、コツコツ進めていきましょう。
HTML・CSS学習おすすめ本
HTML、CSSの教本は数多くありますが、僕自身も数冊購入し、実際に試してみました。
その中でも、一番のおすすめ本はこちらです。
🔽
初心者の理解のしやすさで言えば、この本がベストかなと感じました。
内容のバランスも良いですし、「スラスラわかる」の名の通り、つまずくことなくスラスラ進めていける1冊です。
動画からはじめても、本からはじめてもOKですが、スラスラ進んでいく感覚や学習している感覚は、本のほうがつかみやすいと思います。
まとめ:プログラミングは学びつつ行動しよう!

プログラミングを独学で学んでいる方はとても多いです。
教養としても、仕事のスキルとしても、これからまだまだ需要が高まっていく分野であることは間違いないでしょう。
今回ご紹介した、HTML、CSSの動画やおすすめ本を学ぶだけで、はじめての方でも基礎知識の習得はできます。

プログラミングを本気で学びたい、エンジニアになりたいといった方は、スクールで学習するのもアリです。
おすすめのプログラミングスクール3社
- TechAcademy:オンライン完結型
- DMM WEBCAMP:完全オンラインで未経験者向け
- ランサーズデジタルアカデミー:日本最大級クラウドソーシング「ランサーズ」が経営
定番なのは「TechAcademy」、フリーランスに強いのは「ランサーズデジタルアカデミー」。未経験者向けだと「DMM WEBCAMP」も人気があります。

今回は以上です。



