
この記事は、上記のお悩みを解決できる内容となっています。
- WordPressで簡単にお問い合わせフォームを作る方法
- お問い合わせフォームをブログ内に設置する方法
- お問い合わせフォームに関するよくある質問

この記事を書いている僕はブログ歴・エンジニア歴15年以上で、当サイトではブログ運営に役立つノウハウを発信しています。
この記事では、WordPressブログのお問い合わせフォームの簡単な作り方を解説します。
お問い合わせフォームを設置する事で下記のメリットがあります。
- サイトの信頼性アップ
- 案件・レビュー依頼につながる
- 企業からの仕事依頼につながる
- アドセンス・ASPの審査に有効
これらのメリットを活かすためにも、早めにお問い合わせフォームを設置しましょう。
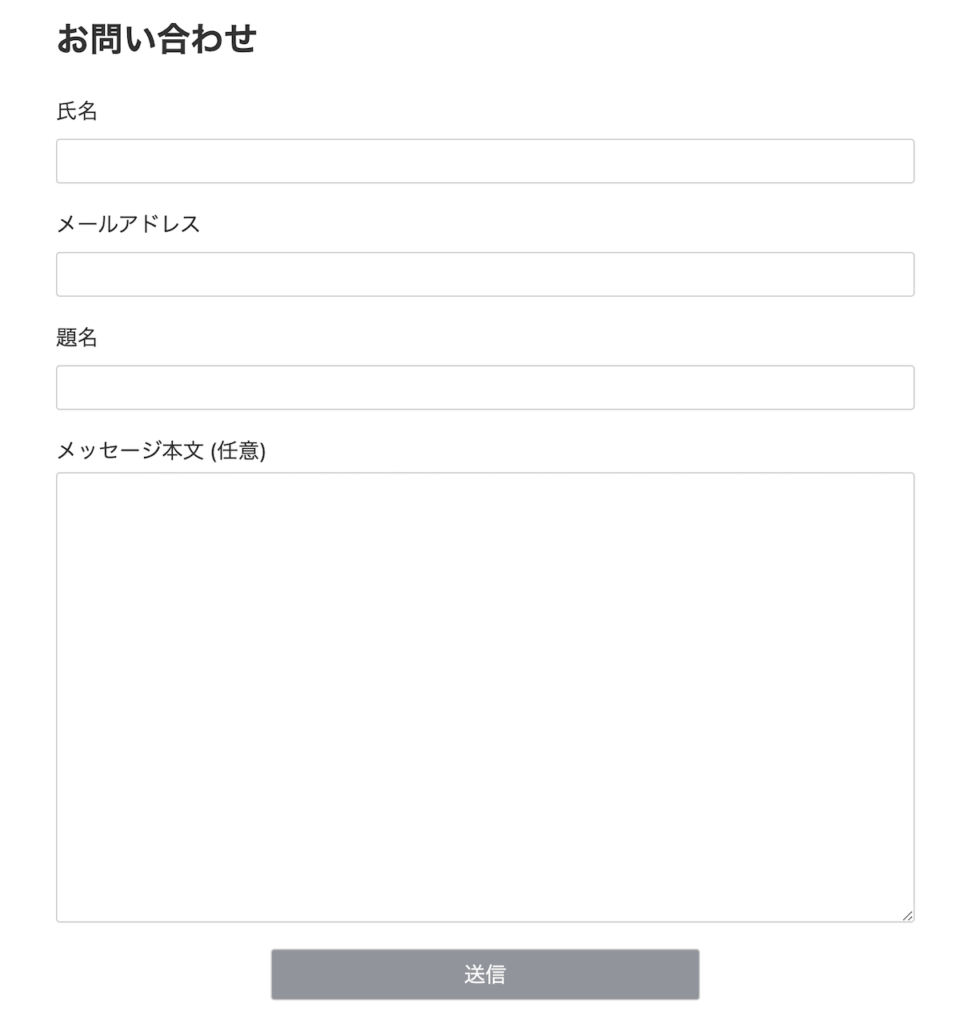
お問い合わせフォームの完成図は下記の通り。

この記事の手順通りにやるだけで、上記のようなお問い合わせフォームがたったの3分ほどで完成します。
それでは、さっそくいってみましょう!
目次
お問い合わせフォーム作成プラグインの準備

WordPressでお問い合わせフォームを作る簡単な方法は、プラグインを使用する事です。
プラグインとは、WordPressの機能を拡張する便利ツールのことです。
お問い合わせフォーム作成プラグインはいくつかありますが、その中で最もポピュラーで利用者の多い「Contact Form 7」を使用します。
「Contact Form 7」とは?

Contact Form 7(コンタクトフォーム7)とは、WordPressでお問い合わせフォームを簡単に作成できるプラグインです。
利用者も多く、安心して使える優秀なプラグインです。
世界中で利用されていますが、開発者が日本人であるのも特徴です。
>>Contact Form 7 - WordPressプラグイン
「Contact Form7」のインストール・有効化
Contact Form 7のインストール・有効化の手順を解説します。
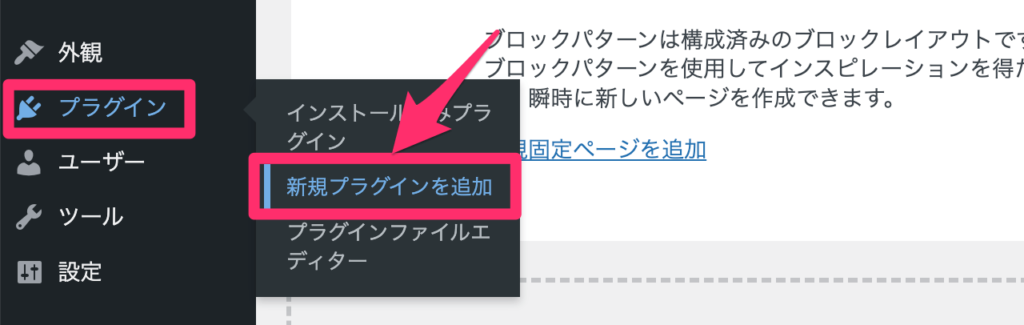
WordPressの管理画面から、「プラグイン」→「新規プラグインの追加」の順にクリック。

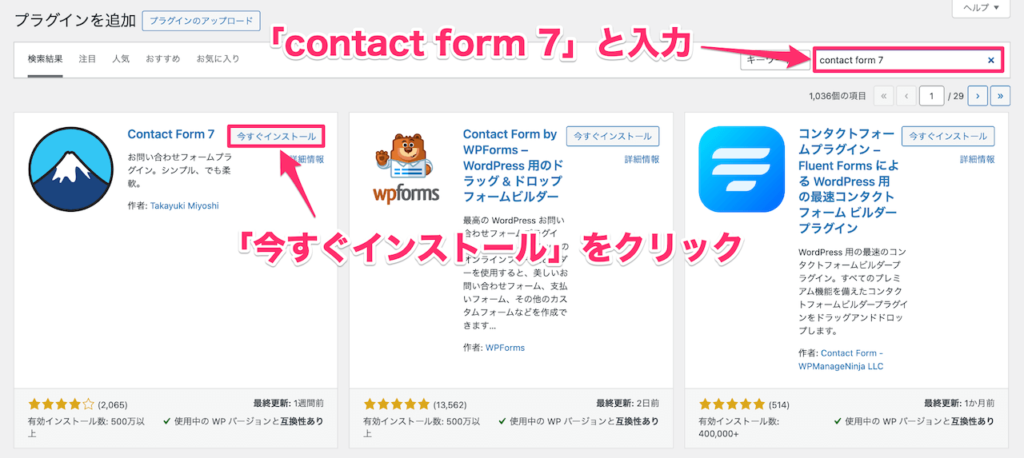
検索欄に「Contact Form 7」と入力。

検索結果の中から、「Contact Form 7」の「今すぐインストール」をクリック。(富士山のロゴが目印)
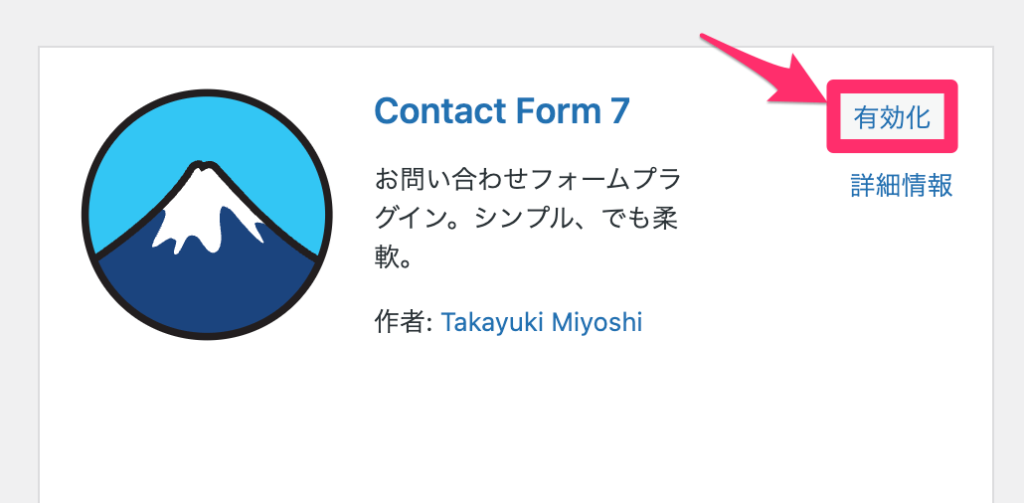
インストールが完了すると、ボタンが有効化に変わるので「有効化」をクリック。

これで、Contact Form 7のインストール・有効化の完了です。
WordPressお問い合わせフォームの作り方【3ステップ】

WordPressでお問い合わせフォームを作る方法は下記の3ステップでOKです。
作成から設置まで約3分ほどで完了します。
それぞれ一つずつ解説していきますね。
ステップ①:お問い合わせフォームを作成
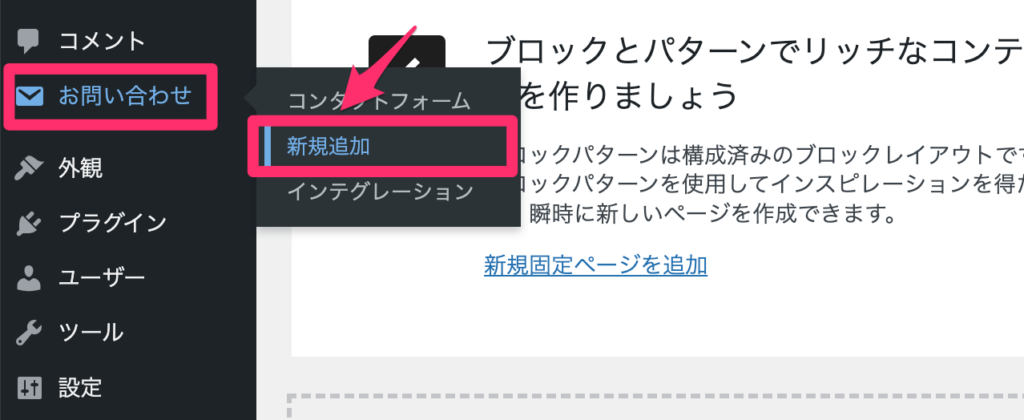
WordPress管理画面の左側のメニューから、「お問い合わせ」→「新規追加」の順にクリック。

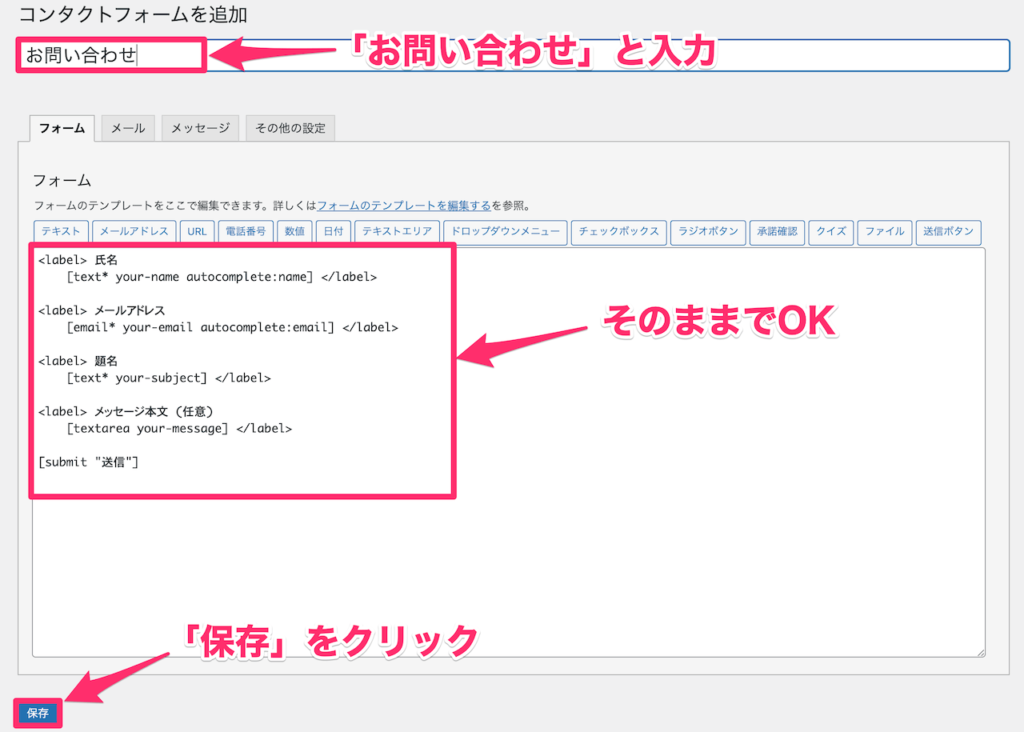
コンタクトフォーム作成の画面になるので、タイトルを入力し、「保存」をクリック。

タイトルはなんでもOK。(ここでは、「お問い合わせ」としました。)
「お問い合わせ」「お問い合わせフォーム」「コンタクトフォーム」など、自分でわかりやすい名前を付けましょう。
画面下にある、フォームの部分はそのままでOKです。
それぞれ、下記の情報に関するコードとなります。
- 氏名:送信者の氏名
- メールアドレス:送信者のメールアドレス
- 題名:お問い合わせのタイトル
- メッセージ本文:お問い合わせ内容
- 送信:送信ボタン
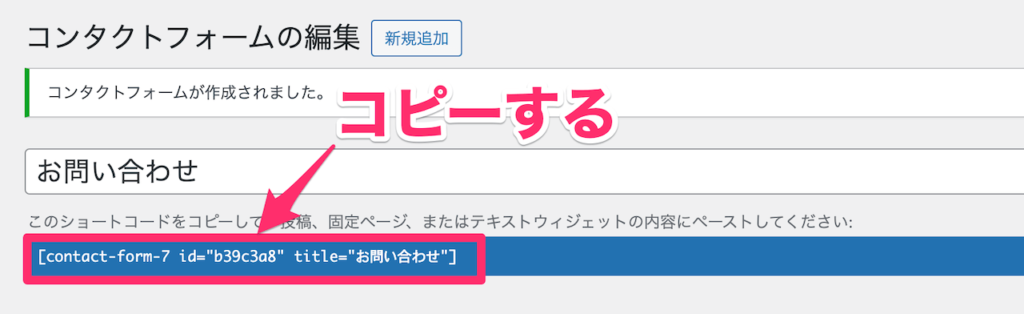
コンタクトフォームが作成が完了したら、ショートコードが表示されるので、コピーしておきます。

これで一つ目の手順は完了です。
ステップ②:お問い合わせページを作成
続いて、サイト内に表示させるための「お問い合わせページ」を作ります。
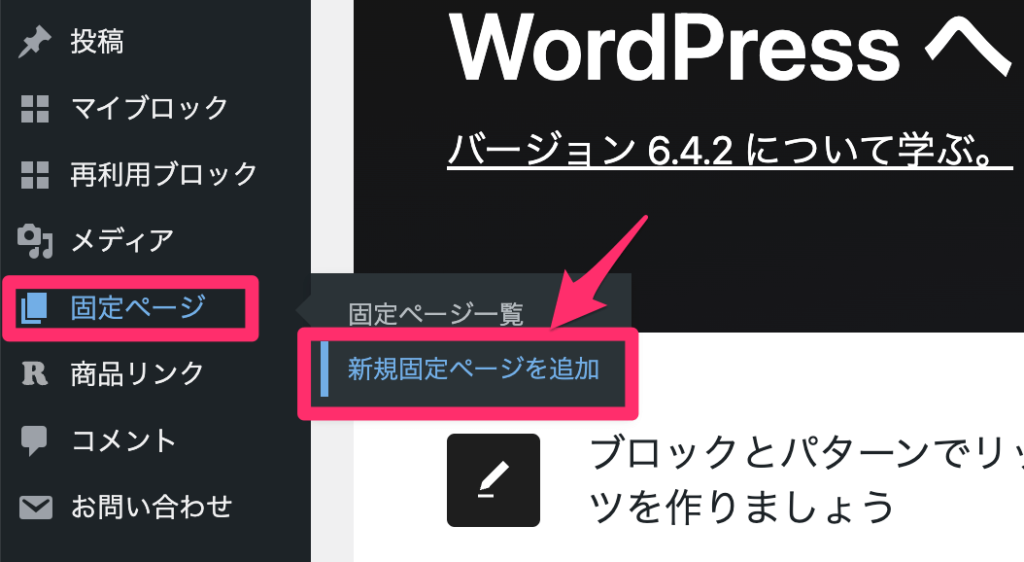
WordPressの管理画面の左側のメニューから、「固定ページ」→「新規固定ページを追加」の順にクリック。

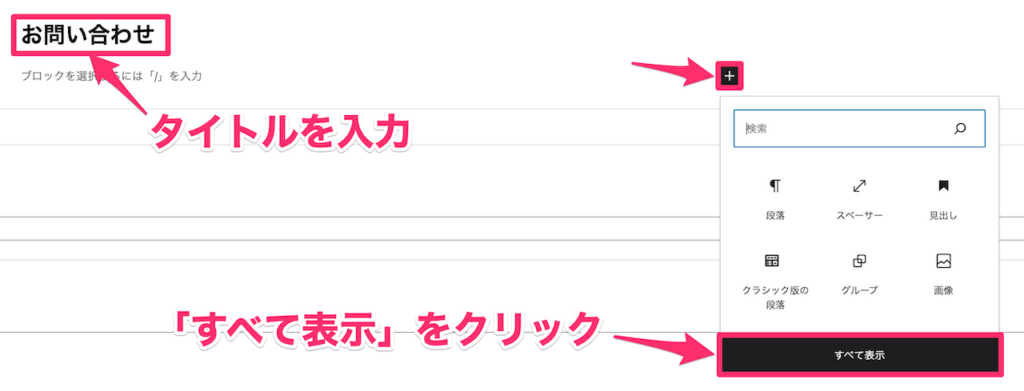
タイトルに「お問い合わせ」と入力。
本文には、右下の「+」マークをクリックし、「すべて表示」でコマンドの一覧を開きます。

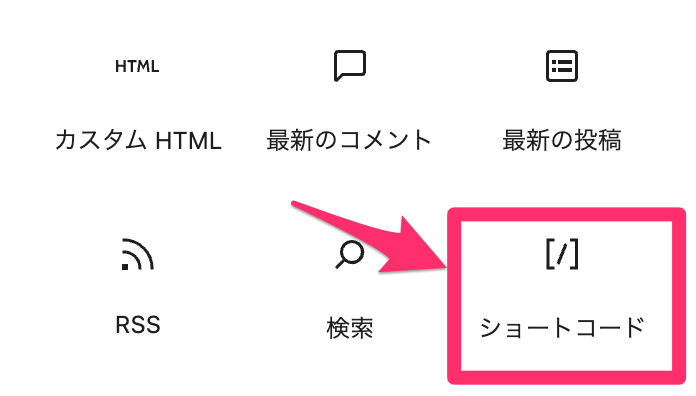
一覧の中から、「ショートコード」をクリック。

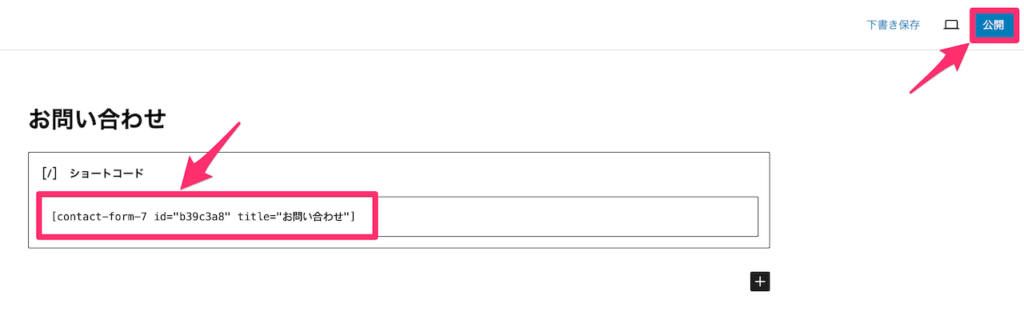
手順①でコピーしたコードをショートコードの欄に入力(ペースト)し、画面右上にある「公開」をクリック。

これでお問い合わせページの完成です。
ステップ③:お問い合わせページをサイト内に設置
手順②で出来上がったお問い合わせページを、サイト内の好きな場所に設置すれば、すべての作業が完了です。
今回はもっとも一般的な、フッターに設置してみます。(ヘッダーメニューやサイドメニューに設置する場合も、手順は同じです。)
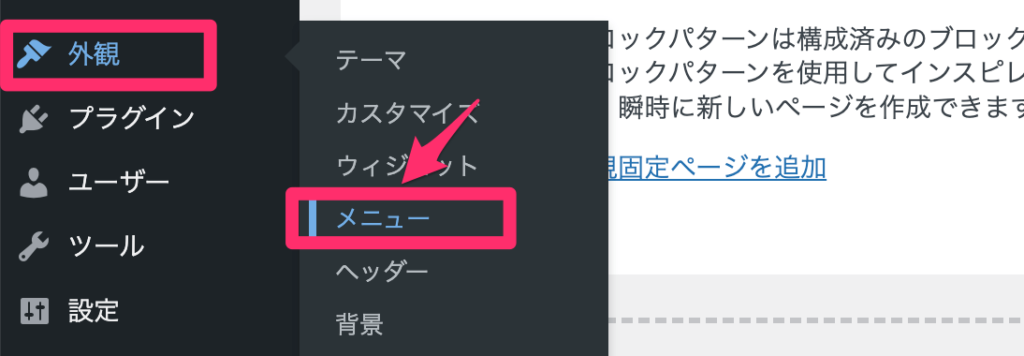
WordPressの管理画面の左側のメニューから、「外観」→「メニュー」の順にクリック。

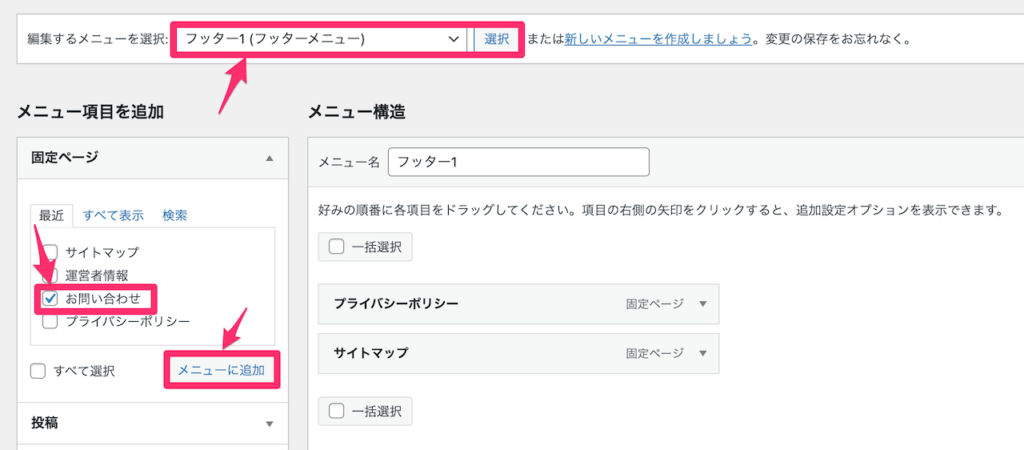
「フッターメニュー」を選択し、メニュー項目を追加の欄から、「固定ページ」→「お問い合わせ」→「メニューに追加」をクリック。

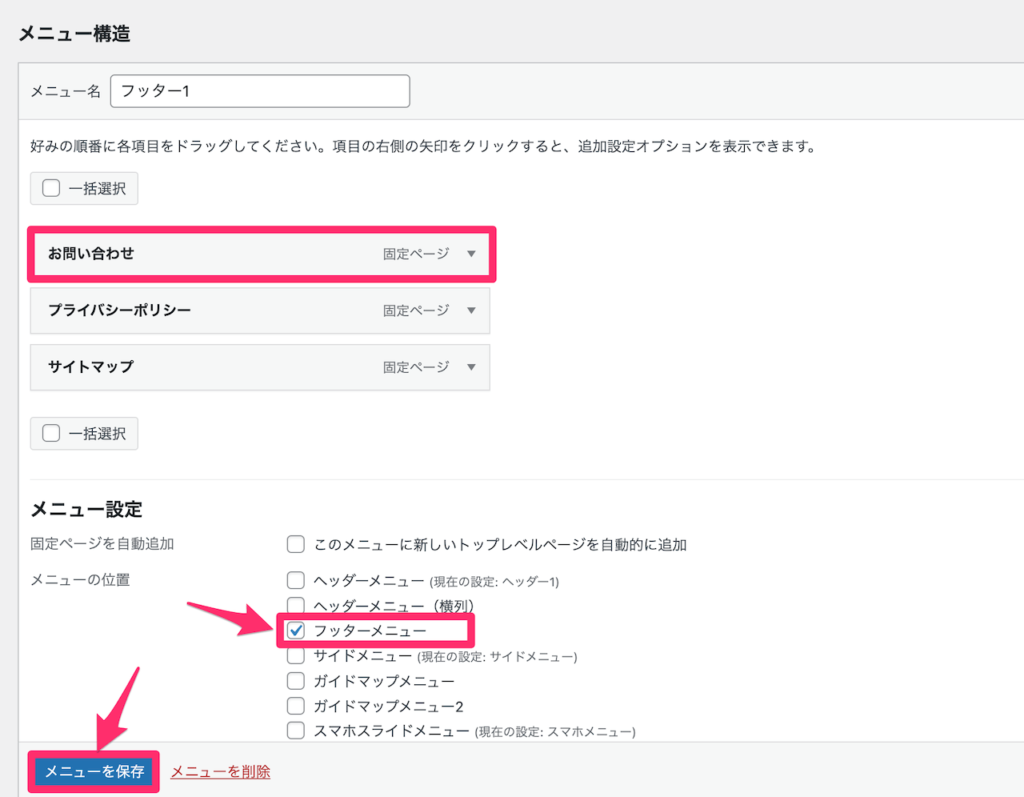
メニュー構造の欄に「お問い合わせ」が追加されるので、好きな順番に並べ替えます。

最後に、下にあるメニュー設定の「メニュー位置」から「フッターメニュー」にチェックを入れ、「メニューを保存」をクリック。

これで、フッターにお問い合わせフォームが設置されました!
(ヘッダーメニューやサイドメニューに設置する場合は、メニュー選択でヘッダーやサイドを選ぶだけで、手順は同じになります。)
お問い合わせフォームに関するよくある質問

最後に、お問い合わせフォームに関するよくある質問についてお答えします。
- ブログにお問い合わせフォームは必要?
- お問い合わせフォームの迷惑メール対策は?
- Contact Form 7以外で作る方法は?
- Contact Form 7のサポートはあるの?
Q1:ブログにお問い合わせフォームは必要?
収益化を考えているブログの場合、お問い合わせフォームの設置は必須です。
アドセンス・ASPの審査やビジネスの案件にも関係しますし、サイトの信頼度もアップするため、必ず設置しましょう。
Q2:お問い合わせフォームの迷惑メール対策は?
お問い合わせフォームの迷惑メール対策には、「Akismet」などスパム対策プラグインやGoogleの「reCAPTHA」などがあります。
どちらも簡単に設定できるので、迷惑メールで困っている場合は導入しておきましょう。
Q3:Contact Form 7以外で作る方法は?
Contact Form 7以外の作り方としては、
- Googleフォーム
- HTML(プログラミング)
- 他のお問い合わせフォームプラグイン
で作ることも可能です。
Contact Form 7で作る場合よりは、作成手順は多少複雑になってしまいます。
Q4:Contact Form 7のサポートはあるの?
Contact Form 7には公式のサポートページがあります。
Contact Form 7は開発者が日本人なので、日本語の情報が豊富です。
【WordPressお問い合わせフォームの簡単な作り方】まとめ
WordPressお問い合わせフォームの作り方の手順を再度まとめると、下記の通り。
※クリックすると、本記事内の該当箇所に移動します。
お問い合わせフォームを設置する事で、サイトの信頼性・利便性がアップします。
仕事の案件につながることもあるので、早めに設置しましょう。
お問い合わせフォームが完成したら、WordPressの他の初期設定やブログの勉強方法についても参考にしてみてくださいね。